
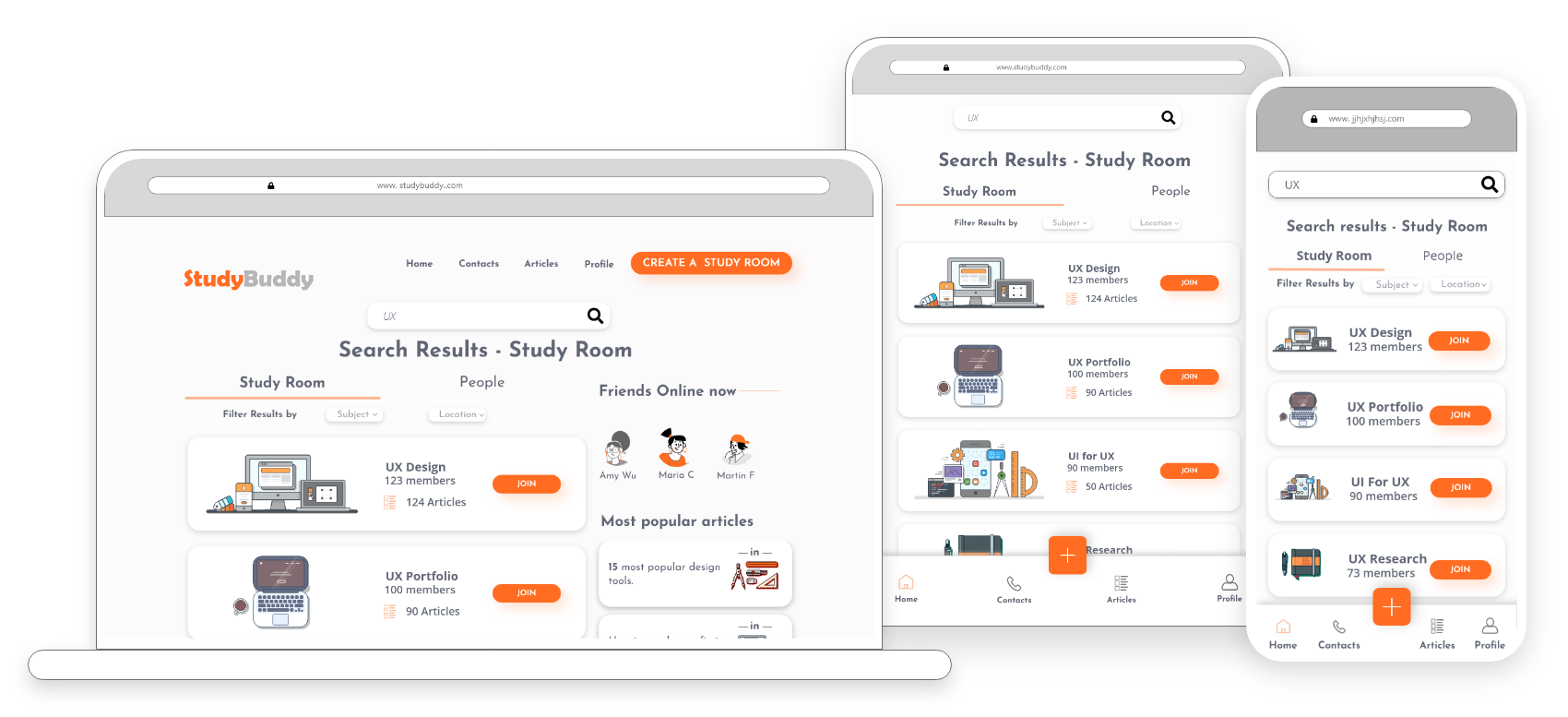
A key component of learning is enthusiasm. Peer-to-peer learning can increase motivation and engagement with a subject. This responsive web app will allow students to connect with others in their field to discuss topics, share insights, receive peer feedback on assignments, and even find others willing to collaborate on projects.
UX Designer
UI Designer
Adobe XD
Illustrator &
Photoshop

Two Months

Connect students online to facilitate peer-to-peer learning, support, feedback and motivation
A student enrolled in an online course who works part-time as a retail store manager.


Alex juggles studying and working part-time. He loves his subject, but also wants to complete his course as quickly as possible and gain marketable skills.
To help with this goal, Alex wants to find things like relevant supporting materials, advice from fellow students on studying efficiently, and receive peer feedback.
Alex would like to find like-minded students to collaborate with.



Alex wants to find supporting materials to help him master the more complex subjects in his course.
He wants to connect with like-minded students to share his work and collaborate.
He wants a tool to keep him motivated and support his development as a student and beyond.




I created two mood boards to explore the energetic vibes in two directions. I choose the Option 2 because the orange colour and bright modern illustrations would reflect the vibrant and energetic vibes that the app is trying to evoke.

This is the moodboard I decided to use with the vibrant hue of orange






The home screen gives a summary of all the activities that can be done for a New User

While a returning user will be able to access their newsfeed from the home screen in chronological order.




I finally created a style guide to document all the style decisions for this app. Please find the link below.
GO TO STYLE GUIDE.
